
The Microsite
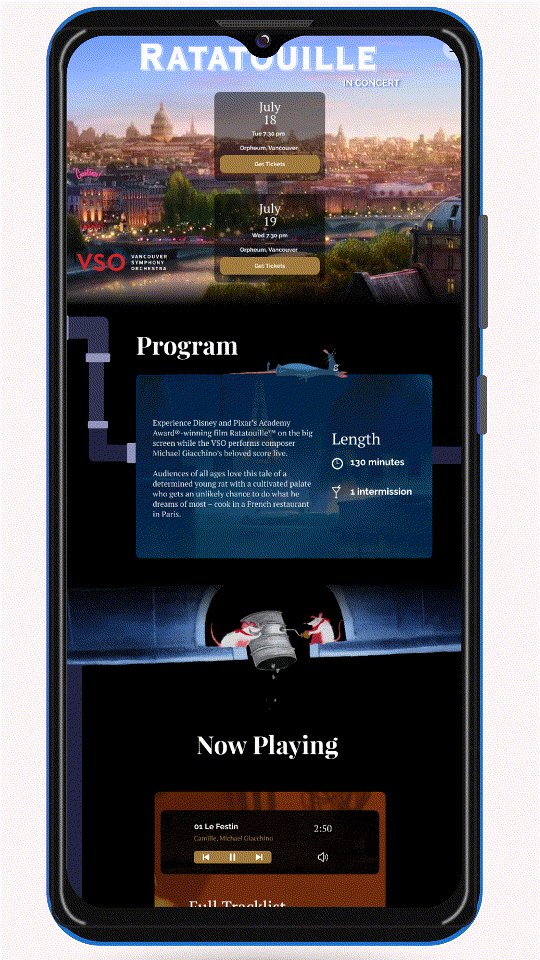
Based off of Ratatouille in Concert presented by the Vancouver Symphony Orchestra, our team designed and developed a fully functioning microsite to promote the orchestral performance.

The Direction
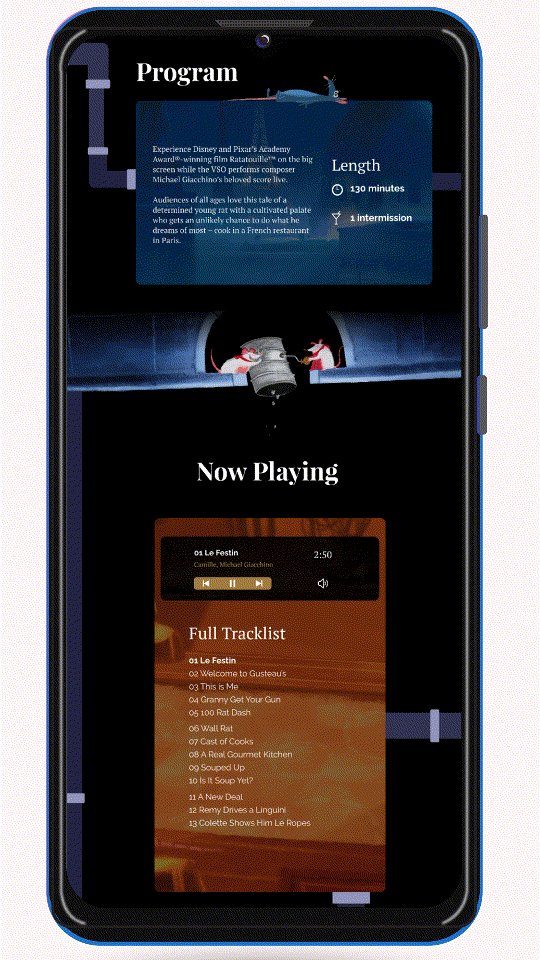
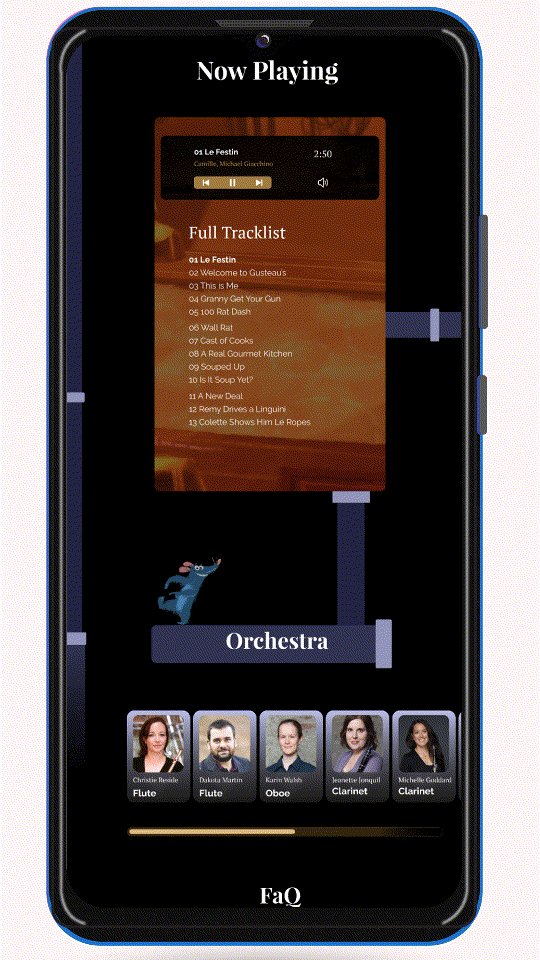
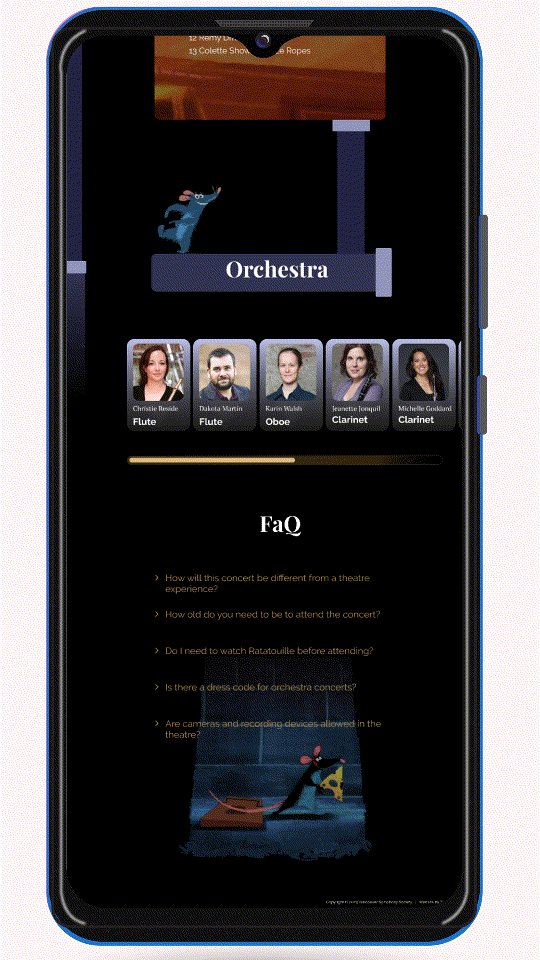
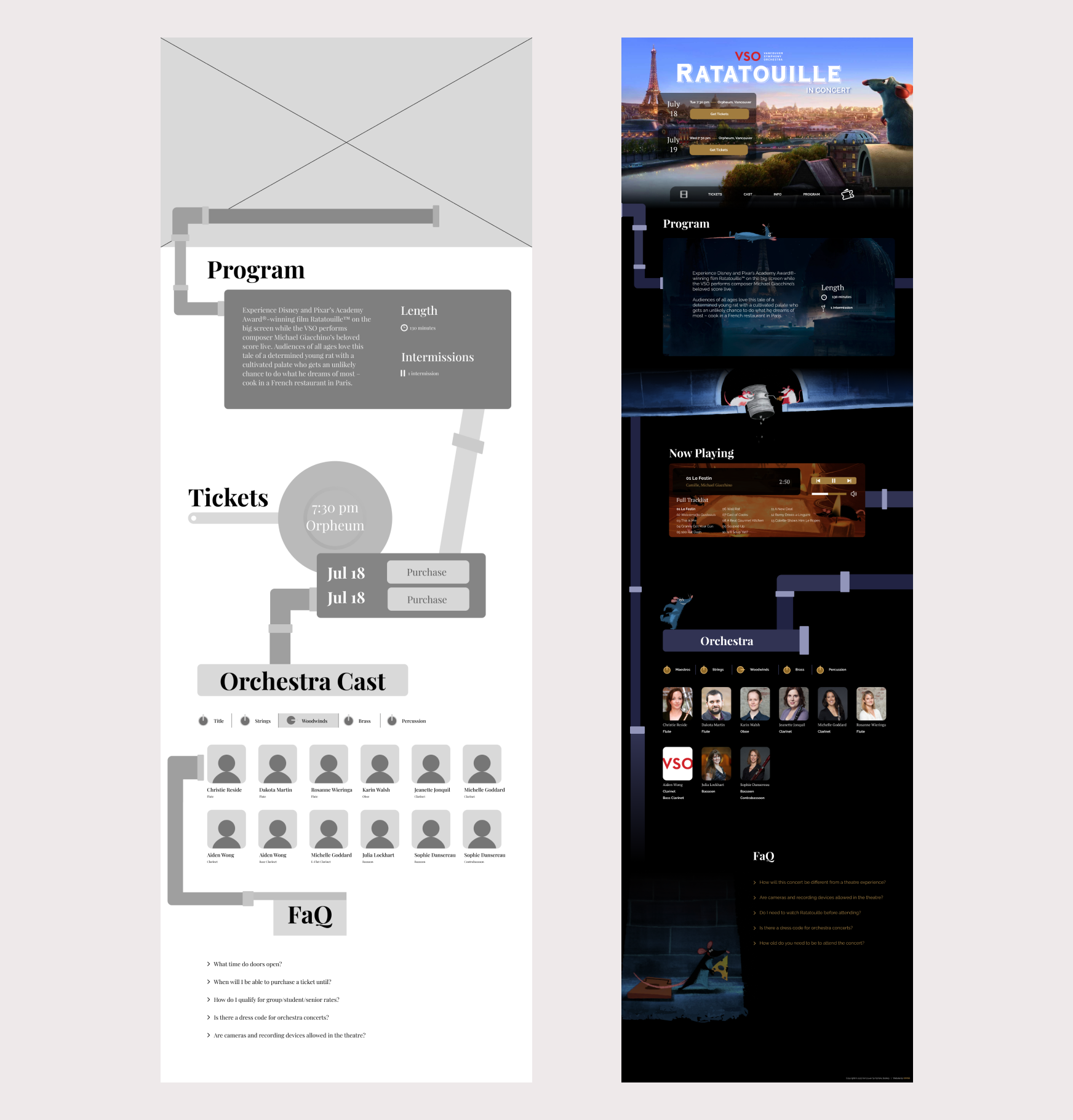
I envisioned the site to feel like you’re exploring the environment of Ratatouille’s Paris through similar objects, colours, and music. The imagery of Paris’ pipes greatly inspired me, allowing me to creatively create a “messy” and cohesively connected website through pipes, kitchen iconography such as oven knobs, and images of Remy (the main character of Ratatouille).

My Work
I ideated and designed the wireframes and flow of the website, developed (with HTML and CSS) the orchestra section of the website, and edited the design and adaptability of the other sections, such as the music player and FaQ.
My Roles
Wireframer, web designer, web developer.
In collaboration with:
Stin Dang
Karel Feng
Dennis Deng
Kenny Zhang